
こんにちは。今日はブログで困っている話です。
ちょいと前からサチコちゃんが拗ねてるんですよね。
モバイル ユーザビリティで「クリック可能な要素同士が近すぎます」「コンテンツの幅が画面の幅を超えています」というエラーが出てるのです。
でもね、ライブページをテストすると「このページはモバイル フレンドリーです」って出るんですよね。
こんなのどこを直せばいいのかさっぱりわかりません。
いろいろ調べた結果、どうやらCSSの読み込みが遅いとこのエラーが出ることがあるようです。
なのでやれる対策としては
- 何もせずに時が過ぎゆくのを待つ
- なんかCSSの読み込みが早くなるように頑張る
の二通りのようです。
私はとりあえず時が過ぎゆくのを待とうと思います。
突然出始めたGoogle Search Consoleの警告
最初に警告が出始めたのがいつだったのかというと私の場合は12月20日からです。
メールが来たのは次の日の21日のようです。
いきなりなんで?と思いました。
エラーが出たのが随分前に書いた記事だったからです。今まではオッケーだったのに急に駄目になったの?なんで?基準が変わったの?って思いました。
3件くらいだったので修正が必要なら修正するけど、どこをすればいいの?ってなりました。
エラー項目は2つ、
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
って言われています。
でも自分のスマホで見ても別におかしく見える箇所はないんですよね。どこが問題なのかさっぱりわかりません。
とりあえず、サチコちゃんのところに行って「公開URLをテスト」したりしてみるわけです。
そしたら「このページはモバイル フレンドリーです」って言われるんで困惑します。

モバイルフレンドリーなんだったらモバイル ユーザビリティで問題が出てるっておかしくないですか?
でも「修正を検証」を押しても、
検証プロセスを続行できません該当ページが見つかりました。問題を修正し、もう一度検証してください
って言われちゃうんですよね。もうどうしたらいいのかお手上げです。
やってみたことその1 SNSボタンを消す
調べてみたらSNSのボタンの並びの幅を広くしたらなおった!って人がいました。
ふむふむ、SNSのシェアボタンが近すぎるのか?と思って表示しないようにしてみても結果は同じです。
ううむ、どうもこれが原因ではないようです。
これで解決してくれたら嬉しかったのに。
やってみたことその2 とりあえず更新してみる
これも調べてみて見た事例です。とりあえず記事の更新をかけて更新日を新しくしちゃう方法ですね。
何もいじってなくてもこれでOKになることがあるようです。
やってみたのですが、これをしてもエラーに変化はありませんでした。
いえ、この表現は正確ではないですね。
これをしたせいかどうかわからないのですが「修正を検証」ボタンを押した時に表示される駄目だったページの表示は変わりました。
でもこの時に表示されるページって何もしてなくても変化するんですよね。
情報収集 同じ状況の人はいないのか
もうね、よくわからないのです。
わからないのですが、日々エラーが増えてきまして、このままでは検索順位とかにも影響するのかなって思うと怖くなってきました。
最初は3件だし、そのうち放っといたら消えないかなって思っていたのですが、今見たら108件って煩悩の数もあるんです。
そんなにエラーになってるってどういうこと!!
泣きたくなります。
なので他に同じような状況になっている人がいないか調べてみました。
そしたらけっこういるみたいなんですよね。
私と同じように、いきなり警告がきたけど、かなり前の記事だし今更言われてもって困惑している人が多いです。
そして同じようにテストするとモバイルフレンドリーで問題ないって出るみたいなんですよね。
ほんとどういうことなの?ってなります。
もしかしてCSSの読み込み速度の問題かも!?
そうやって調べているうちにたどり着いたのが、

こちら↑のページです。
どうもCSSの読み込みが遅いと、
モバイルフレンドリーなはずなのに、Search Console のモバイル ユーザビリティ レポートでモバイルフレンドリーではないと警告が出る
みたいなんですよね。
この記事を読めば読むほど、これじゃないかなって気がします。
対応策としては、
時間とともに解決するだろう
ということで、
モバイルフレンドリーテストや URL 検査のライブテストでモバイルフレンドリーだと判定されていれば、修正は不要です
となっています。
何もしなくていいの?ほんとに?ってなりました。
CSSの読み込みを早くする努力は必要なのかも?
基本的には何もしなくていいのですが、CSSの読み込み速度が遅いので起こっている現象なのだとしたら、解決法としては「CSSの読み込みを速くする」ってのが多分正しいんだと思います。
ただ、私にはどうやったらCSSの読み込みが早くなるのかがよくわからないです。
「CSS 読み込み 速くする方法」とかで調べてみたのですが、読んでみても意味がよくわかりません!
分かる人であればCSSの読み込みを速くする努力はきっとした方がいいのだと思います。
でも、よくわからないので私はとりあえず様子を見たいなと思いました。
突然モバイル ユーザビリティで「クリック可能な要素同士が近すぎます」と言われたら
突然Google Search Consoleから、以前書いた記事について「クリック可能な要素同士が近すぎます」「コンテンツの幅が画面の幅を超えています」と言われたら、焦ります。びっくりします。
そんな時はとりあえずモバイルフレンドリーテストをしてみましょう。
これをやってみて「問題あり」ってなったら問題を探してください。
もしも「このページはモバイル フレンドリーです」ってなったらとりあえず様子を見ましょう。
だって直すところないんですから。
追記 アドセンス広告が関係ありかも
放っておくと言ったばっかりなんですけれど、翌日にエラーが144まで増えまして。
さすがに放置しておくには数がおおすぎないかね?ってなったのでいろいろ原因をさぐってみました。
ヘッダーの記述が重複してたのを修正
昨日のうちにアドセンスの自動広告をつっこむためのヘッダーの記述が重複しているのを教えてもらったので、そこを修正。
したんですけど、変化なしです。
ううむ、これじゃないのか。
自動広告が怪しい気がするので停止
なんとなく怪しい気がしてたのがアドセンスの自動広告です。
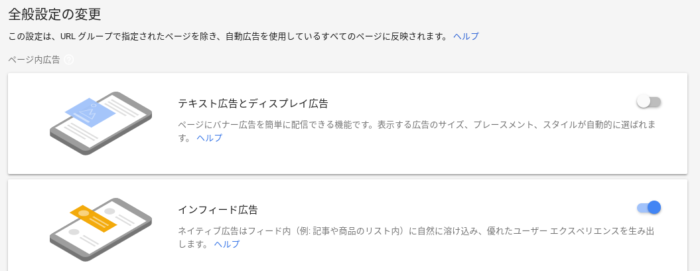
自動広告、意味がわからないけど3つほどオンにしてあったのですよね。
とりあえず、1個ずつオフにして試してみるかーって思って一番上の、

テキスト広告とディスプレイ広告をオフにしてから「修正を検証」を押したら「検証を開始」になりました。
ほうほう、Googleさん家の広告が原因なんです!?ってちょっと驚きました。
とりあえず今検証してくれているみたいなので結果を待ってみます。
結果 駄目でした。 正確にいうと再検査に合格したのが65個くらいで、残りが駄目で、ついでに他のがまた該当したらしく合計228個のページが問題ありです。
増えてるー!ってびっくりです。
もうどうしたらいいのかわかりません。
追記 思い切ってテーマを変更
もうどうしたらいいのかよくわからなくなったので、これもチャンスだと思いまして、前々からやりたかったことをやりました。
テーマの変更です。
ずっとシンプリシティ2というテーマでやってきていたのですが、コクーンに変えました。
テーマを変えてもサチコちゃんの機嫌は治らない
テーマを変えたらもしかしてサチコの機嫌が治るかも?って思っていたのですが、そんな甘いものではないようです。
相変わらず検証してくれないのです。
CSSの高速化をしたら検証してくれてるみたい
テーマを変更しただけではサチコちゃんのご機嫌は相変わらずだったのです。
しかし、コクーンの中にある「高速化」という機能の中に「CSSを高速化する」ってのがありまして。
そこにチェックをつけからサチコちゃんに聞いてみたら「じゃあとりあえず検証するね」ってところまで行けました。
でもこれ昨日も広告をいじったら検証までは行けたのです。
なのであまり期待せずにでもものすごく期待して検証の結果を待とうと思います。
もしこれで合格できたら、やっぱりCSSの速度が問題だったということになりそうです。
18個まで減りました。
いまのところ順調に検証で合格しているようです。
12月28日、保留が18個まで減りました。合格が200個くらいです。
ただ、何をしたから良くなってきたのかはさっぱりわかりません。
テーマを変えた都合上様々なところを調整のためにいじっているからです。
ついでにAMP対応までしちゃったので今後その関係のエラーが出そうな予感もしています。
6個まで減少
12月29日、エラーが6個まで減りました。これも保留中で検証待ちのようです。
今のところAMPエラーはでていません。
この記事を書いたのが12月24日だったのでそのあたりから色々対策して今こんな感じです。
2個まで減少
12月30日、エラーが2個まで減りました。一時244個もあったのでなんだかもう2個くらいエラーがあってもいいじゃないかっていうおおらかな気持ちになっています。
AMPについては昨日ちょっと思うところがあって対応を外しました。関連コンテンツあたりの表示がどうしても崩れちゃうのです。
明日0個になってくれたら気持ちよく新年を迎えられるのですがどうでしょうね。
1月1日 0個になって合格
12月31日は2個のままでした。
新年1月1日に、エラーが0個になって検査に合格したメールが届きました。
めでたいことです。
でも結局何が原因だったのか。何をしたら直ったのかがいまいちわかりません。
まあいっか。

